クリエイターズレシピ
今回はEC-CUBEのカレンダーのcssサンプルをつくってみました。
フォントや背景色などをいろいろ試すサンプルにどうぞ。
(画像を使っていないのでコピー・ペーストですぐにデザイン変更可能です)
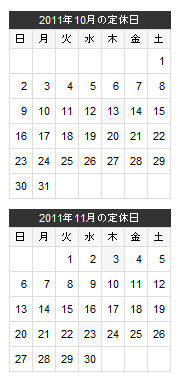
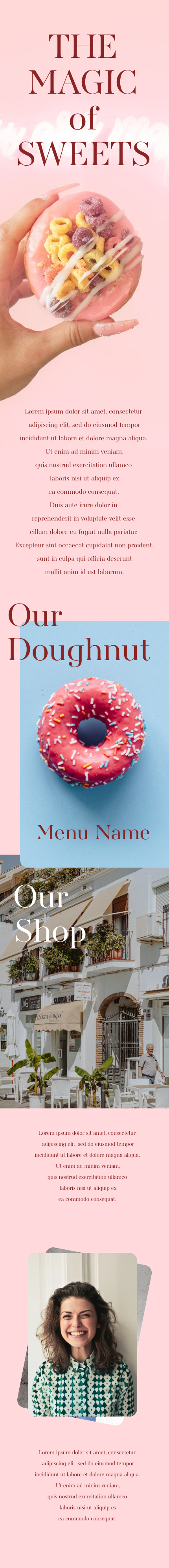
モノクロシンプル
テーブルの基本形?のシンプルデザインです

#calender_area {
background-color: transparent;
border: none;
}
#calender_area .bloc_body {
padding: 10px 0;
}
#calender_area table {
background: #fff;
border: none;
width: 150px;
margin: 0 auto 10px auto;
font-size: 11px;
border-collapse:collapse;
font-family:Arial, Helvetica, sans-serif;
border:1px solid #ddd;
}
#calender_area table td {
padding: 5px;
border:none;
text-align:center;
border:1px solid #ddd;
text-align:right;
}
#calender_area th {
padding:2px 5px;
margin:0;
background: #f7f7f7;
border: none;
text-align: center;
font-size:11px;
border:1px solid #ddd;
font-weight:normal;
}
#calender_area table .month {
margin:0;
padding:2px 5px;
text-align:center;
background-color:#333;
color:#FFFFFF;
font-size:11px;
}
#calender_area .off {
color: #000;
background-color:#f7f7f7;
}
#calender_area .information {
margin-left: 10px;
font-size: 90%;
}
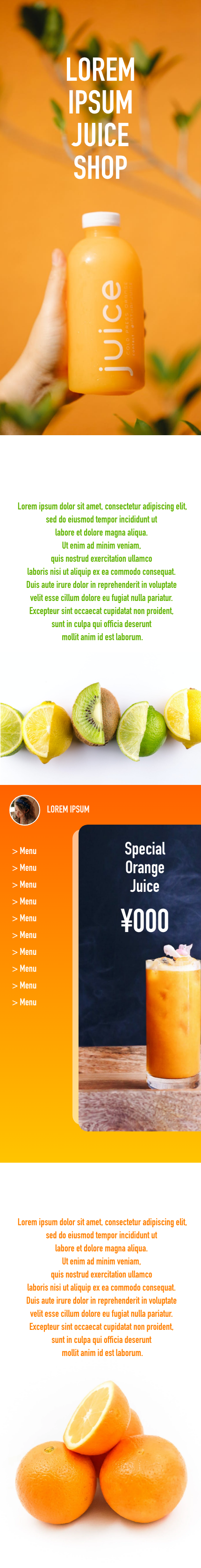
スマートシンプル
ビジネスチックなスマートスタイルです。

#calender_area {
background-color: transparent;
border: none;
}
#calender_area .bloc_body {
padding: 10px 0;
}
#calender_area table {
background: #fff;
border: none;
margin: 0 auto 10px auto;
font-size: 11px;
border-collapse:separate;
font-family:Arial, Helvetica, sans-serif;
}
#calender_area table td {
padding: 0;
width:20px;
border:none;
text-align:center;
line-height:20px;
}
#calender_area th {
width:20px;
line-height:20px;
padding:0;
margin:0;
background: #f7f7f7;
border: none;
text-align: center;
font-size:11px;
border:none;
font-weight:normal;
}
#calender_area table .month {
margin:0;
padding:2px 5px;
text-align:center;
color:#1f4a86;
font-size:12px;
font-weight:bold;
}
#calender_area .off {
color: #fff;
background-color:#1f4a86;
border:3px solid #122f58;
width:14px;
line-height:14px;
}
#calender_area .information {
margin-left: 10px;
font-size: 90%;
}
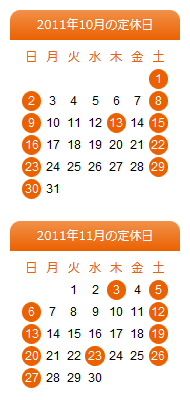
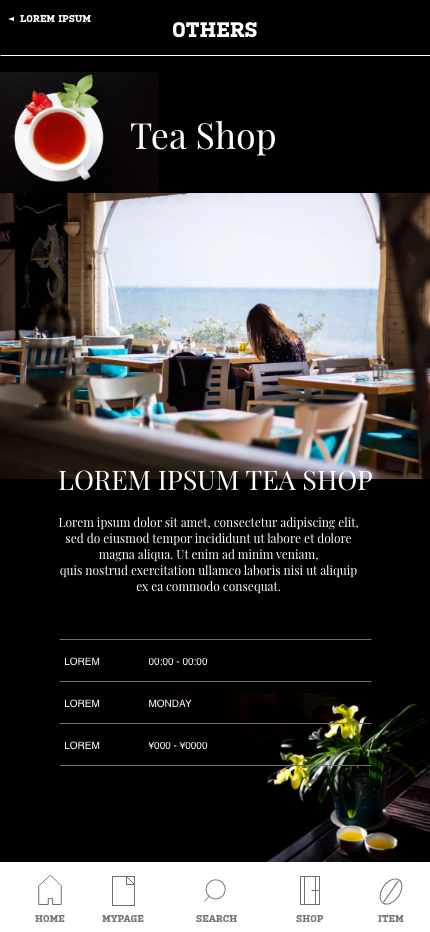
サークルタイプ
オフの表示が●になっている可愛いタイプです。オフの日の背景色を替えるのも面白いですね。
IEでは通常の四角表示です。

#calender_area {
background-color: transparent;
border: none;
}
#calender_area .bloc_body {
padding: 10px 0;
}
#calender_area table {
background: #fff;
border: none;
width: 170px;
margin: 0 auto 10px auto;
padding:5px 10px 10px 10px;
font-size: 11px;
border-collapse:separate;
border:none;
border-radius: 10px; /* CSS3草案 */
}
#calender_area table td {
line-height:20px;
width:20px;
margin:0;
padding:0;
border:none;
text-align:center;
border:none;
font-size:12px;
font-family:Arial, Helvetica, sans-serif;
}
#calender_area th {
padding:0;
line-height:20px;
width:20px;
margin:0;
border: none;
text-align: center;
font-size:12px;
border:none;
font-weight:normal;
color:#eb6100;
}
#calender_area table .month {
margin:0;
padding:5px 0;
line-height:20px;
text-align:center;
color:#fff;
font-size:12px;
background-color:#a40000;
background: -moz-linear-gradient(top, #f19149, #eb6100); /* Firefox用 */
background: -webkit-gradient(linear, left top, left bottom, from(#f19149), to(#eb6100));
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
-webkit-border-bottom-right-radius: 0px;
-webkit-border-bottom-left-radius: 0px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomright: 0px;
-moz-border-radius-bottomleft: 0px;
}
#calender_area .off {
color: #fff;
background-color:#eb6100;
border-radius: 10px; /* CSS3草案 */
-webkit-border-radius: 10px; /* Safari,Google Chrome用 */
-moz-border-radius: 10px; /* Firefox用 */
}
#calender_area .information {
margin-left: 10px;
font-size: 90%;
}
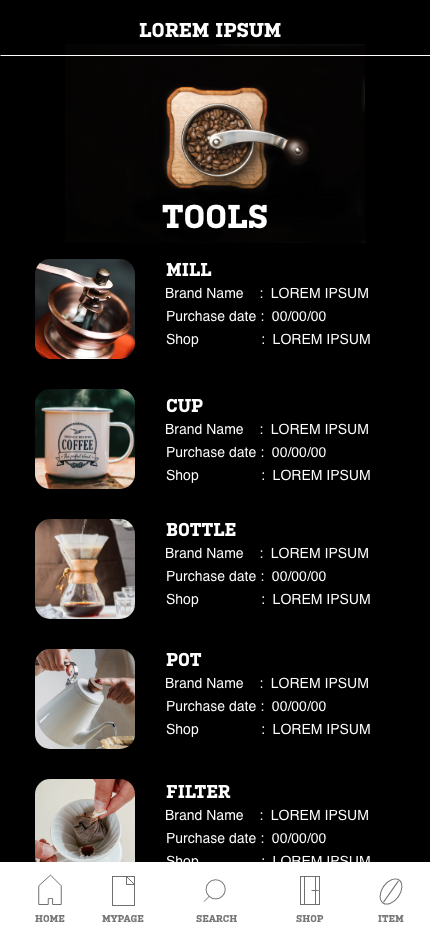
クリアタイプ
よく見かけるクリアタイプ?のカレンダーです
IEでは単色背景色になります。

#calender_area .bloc_body {
padding: 10px 0;
}
#calender_area table {
background: #fff;
border: none;
width: 170px;
margin: 0 auto 10px auto;
padding:5px 10px 10px 10px;
font-size: 11px;
border-collapse:separate;
border-width: 1px;
border-style: none solid solid solid;
border-color: #eee;
background: -moz-linear-gradient(top, #eee, #f7f7f7); /* Firefox用 */
background: -webkit-gradient(linear, left top, left bottom, from(#eee), to(#f7f7f7));
border-radius: 10px; /* CSS3草案 */
-webkit-border-top-left-radius: 0px;
-webkit-border-top-right-radius: 0px;
-webkit-border-bottom-right-radius: 10px;
-webkit-border-bottom-left-radius: 10px;
-moz-border-radius-topleft: 0px;
-moz-border-radius-topright: 0px;
-moz-border-radius-bottomright: 10px;
-moz-border-radius-bottomleft: 10px;
-webkit-box-shadow:inset 0px 0px 5px 5px #f7f7f7; /* Safari, Chrome用 */
-moz-box-shadow:inset 0px 0px 5px 5px #f7f7f7; /* Firefox用 */
box-shadow:inset 0px 0px 5px 5px #f7f7f7; /* CSS3 */
}
#calender_area table td {
line-height:20px;
width:20px;
margin:0;
padding:0;
border:none;
text-align:center;
border:1px solid #ddd;
font-size:12px;
font-family:Arial, Helvetica, sans-serif;
border-radius: 4px; /* CSS3草案 */
-webkit-border-radius: 4px; /* Safari,Google Chrome用 */
-moz-border-radius: 4px; /* Firefox用 */
background: -moz-linear-gradient(top, #eee,
#fff 50%,
#eee 51%,
#fff); /* Firefox用 */
background: -webkit-gradient(linear, left top, left bottom, from(#eee),
color-stop(0.50, #fff),
color-stop(0.51, #eee),
to(#fff)); /* Safari,Google Chrome用 */
-webkit-box-shadow:inset 0px 1px 0px 0px #fff; /* Safari, Chrome用 */
-moz-box-shadow:inset 0px 1px 0px 0px #fff; /* Firefox用 */
box-shadow:inset 0px 1px 0px 0px #fff; /* CSS3 */
background-color:#eee;
}
#calender_area th {
padding:0;
line-height:20px;
width:20px;
margin:0;
border: none;
text-align: center;
font-size:12px;
border:none;
font-weight:normal;
border-radius: 4px; /* CSS3草案 */
-webkit-border-radius: 4px; /* Safari,Google Chrome用 */
-moz-border-radius: 4px; /* Firefox用 */
border:1px solid #000;
background: -moz-linear-gradient(top, #acbabc,
#6f7875 50%,
#000 51%,
#000); /* Firefox用 */
background: -webkit-gradient(linear, left top, left bottom, from(#acbabc),
color-stop(0.50, #6f7875),
color-stop(0.51, #000),
to(#000)); /* Safari,Google Chrome用 */
background-color:#000;
color:#FFFFFF;
}
#calender_area table .month {
margin:0;
padding:5px 0;
line-height:20px;
text-align:center;
font-size:12px;
border:1px solid #000;
background: -moz-linear-gradient(top, #acbabc,
#6f7875 50%,
#000 51%,
#000); /* Firefox用 */
background: -webkit-gradient(linear, left top, left bottom, from(#acbabc),
color-stop(0.50, #6f7875),
color-stop(0.51, #000),
to(#000)); /* Safari,Google Chrome用 */
background-color:#000;
-webkit-border-top-left-radius: 10px;
-webkit-border-top-right-radius: 10px;
-webkit-border-bottom-right-radius: 0px;
-webkit-border-bottom-left-radius: 0px;
-moz-border-radius-topleft: 10px;
-moz-border-radius-topright: 10px;
-moz-border-radius-bottomright: 0px;
-moz-border-radius-bottomleft: 0px;
color:#FFFFFF;
}
#calender_area .off {
color: #fff;
border-radius: 4px; /* CSS3草案 */
-webkit-border-radius: 4px; /* Safari,Google Chrome用 */
-moz-border-radius: 4px; /* Firefox用 */
border:1px solid #1d93fd;
background: -moz-linear-gradient(top, #7cc4f7,
#33b8ff 50%,
#169df9 51%,
#1d90fc); /* Firefox用 */
background: -webkit-gradient(linear, left top, left bottom, from(#7cc4f7),
color-stop(0.50, #33b8ff),
color-stop(0.51, #169df9),
to(#1d90fc)); /* Safari,Google Chrome用 */
-webkit-box-shadow:inset 0px 1px 0px 0px #b2dcfa; /* Safari, Chrome用 */
-moz-box-shadow:inset 0px 1px 0px 0px #b2dcfa; /* Firefox用 */
box-shadow:inset 0px 1px 0px 0px #b2dcfa; /* CSS3 */
background-color:#169df9;
}
#calender_area .information {
margin-left: 10px;
font-size: 90%;
}


















































この投稿へのコメントの RSS フィード。 / TrackBack URI